Pozor: za Bankart sta na voljo dva modula - En je za Diners, NLB / drugi za Mastercard, Visa,... - Bodite pozorni, da ste naročili pravega in naročili pravo storitev tudi na banki oz. Bankartu
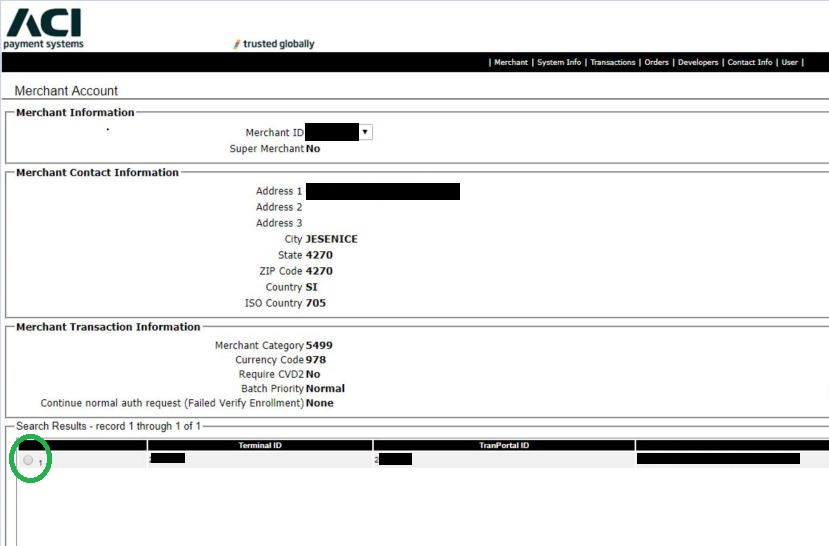
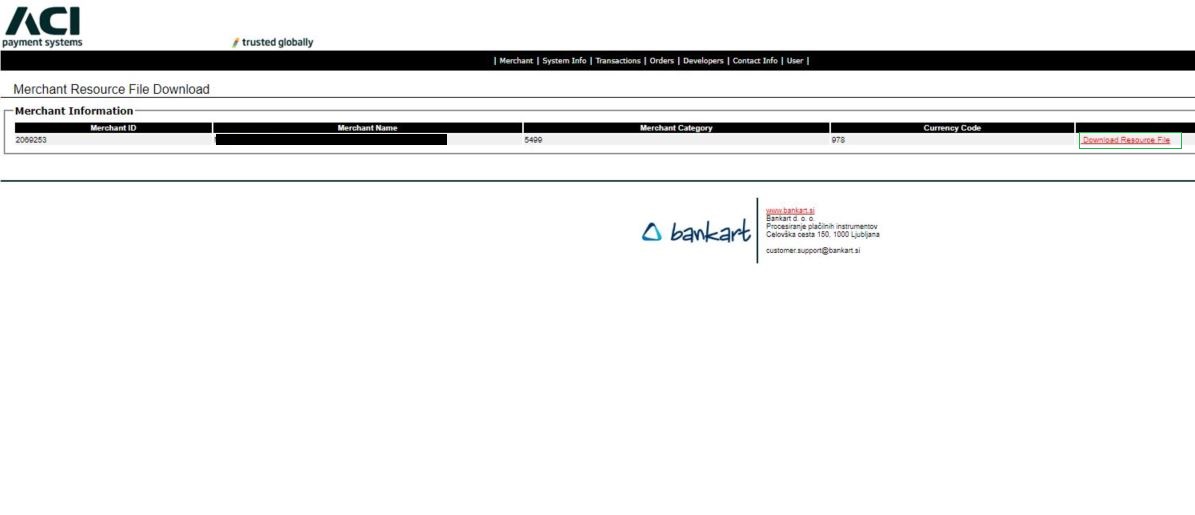
1. Prijavite se v Bankart in greste na
Merchant in kliknete spodaj na piko (kot označeno na sliki)

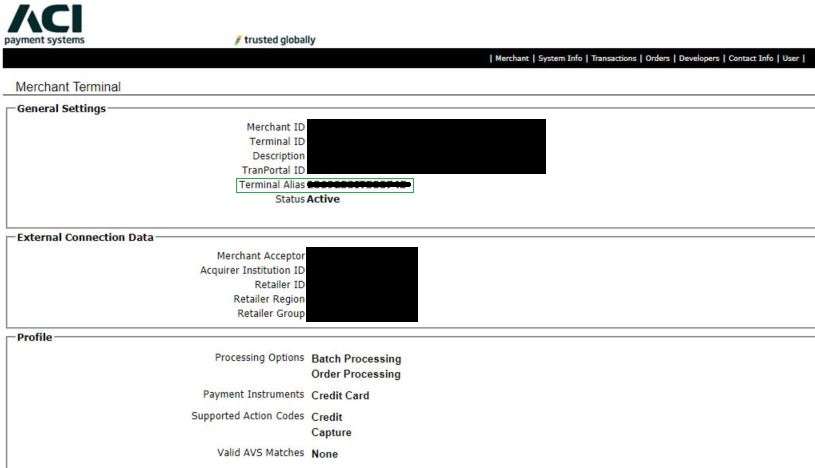
2. Na varno mesto si skopirajte
Terminal Alias
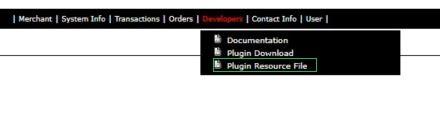
3. Greste v sklop
Developers in izberete
Plugin Resource File
4. Prenesite
resource.cgn datoteko

5. Greste v WordPress Dashboard. Na levi pr
Kreditne kartice izberete
Resource
6. Iz seznama izberete
resource.cgn datoteko in jo naložite

7. Greste v nastavitve WooCommerce in pod plačila. Odprete urejanje Bankart plačila in spodaj vnesete prej omenjen Terminal Alias v pravo okno (testno ali produkcijsko).

Dobro je vedeti še:
- za produkcijski in testni način sta različni polji za Terminal Alias - bodite pozorni, da izberete pravega:

- v testnem načinu je potrebno zapisati IP računalnika, kjer se test izvaja:

- bodite pozorni, da je v testnem načinu to tudi označeno s kljukico (oz. da ni označeno, ko ste že v produkcijski fazi):

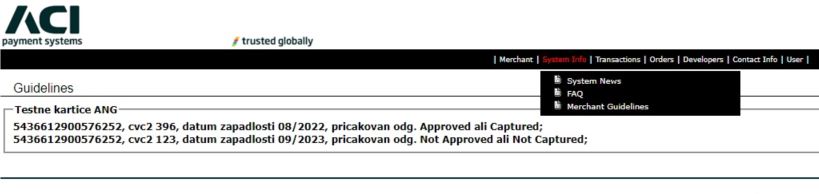
- Bankart zahteva, da v testnem okolju naredite še testni nakup - uspešnega in neuspešnega. Za ta namen uporabite kartice, ki so v Bankartovi administraciji pod System Info - Guidelines